A da banyak cara untuk membuat formulir contact us, hal ini bisa sobat coba dengan mengetikkan kata tersebut di mesin pencarian. Namun tidak perlu berkecil hati dan merasa bingung,justru dengan semakin banyaknya artikel tenteng cara membuat menu contact us yang ditawarkan, hal ini akan membuat semakin banyaknya pilihan yang dapat sobat coba (semakin bervariasi).
Seperti halnya blog-blog yang lain, maka CERITA NGEBLOG pun menawarkan sebuah cara tentang membuat menu contact us di blogspot pada para pembaca sekalian. Seperti apa cara yang coba aku tawarkan ini? Silahkan untuk menyimaknya.
Aku anggap sobat semua sudah mempunyai akun gmail, untuk itu aku ingin sobat untuk mengklik tautan link berikut ini: Buka tautan !.
Kemudian pilih BUAT, pilih lagi FORMULIR. Setelah terbuka sebuah tab baru kemudiann pilih TEMA (misalnya Buku Klasik) lanjutkan dengan mengklik OK.
Untuk memulai pembuatann formulir contact us/ hubungi kami, beri judul pada formulir tersebut. (misalnya Formulir Contact us). Gulir ke bawah lalu pada bagian kotak deskripsi, isi dengan deskripsi sobat masing-masing. Lalu gulir kebawah lagi, pada bagian kotak pertanyaan, isi dengan tulisan Nama lengkap. Kemudian pada Teks bantuan yang sipatnya opsional, sobat bisa mengisinya dengan kata apa saja atau dikosongkan juga tidak apa-apa. dan pada kotak Jenis pertanyaan silahkan di isi dengan memilih teks sebagai kotak isian formulir.
Untuk menambahkan item/kotak baru, silahkan pilih tambah item. Sementara untuk menampilkan tanda wajib untuk di isi, silahkan centang kotak pertanyaan wajib lalu klik selesai.
Lakukan terus hingga sobat rasa cukup, untuk melihat pratinjau editan formulir contact us sendiri, silahkan pilih menu lihat bentuk jadi di bagian atas. Setelah sesuai dengan formulir yang sobat inginkan lalu klik kirim Formulir.
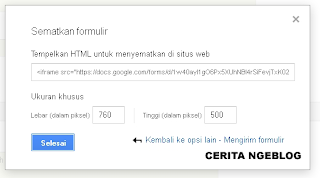
Kemudian pilih sematkan, lalu copas kode HTML untuk anda sematkan kedalam menu atau halaman blog sobat.
Sampai di sini cara membuat menu contact us sudah selesai. Dan sebagai pelengkap dari tutorial cara membuat menu contact us di blogspot ini,maka berikut ini adalah cara pemasangannya ke dalam halaman atau menu blog sobat.
Dalam dasbor blog pilih halaman atau buat entri baru, kemudiann ubah mode pengetikan dari visual menjadi mode HTML. Pastekan kode html contact us yang tadi sobat buat kemudian simpan dan selesai.
Demikianlah cara membuat menu contact us di blogspot, sobat bisa melihat hasil akhir dari pembuatan contact us ini, akan terlihat seperti pada gambar di atas. Selamat mencoba, Bye-bye....










0 Comments
Silahkan meninggalkan komentarnya.!
*(Mohon untuk tidak mencantumkan link hidup)